Web Accessibility: Why Is It Important & Best Practices
Estimated reading time: 6 minutes
Do you want to ensure your website is as discoverable and accessible as possible? As both a business and marketing strategy, web accessibility plays an important role in creating an inclusive experience for everyone who visits your site.
By implementing the latest web accessibility best practices, you can not only make sure that visitors of all abilities are able to navigate through your content but also improve search engine optimization (SEO) rankings.
In this post, we’ll explore some key strategies on how utilizing web accessibility protocols can enhance SEO efforts now and into the future.
What Is Web Accessibility and Why It Is Important?


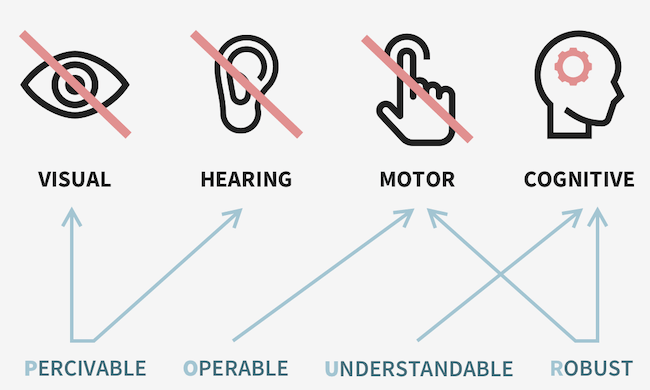
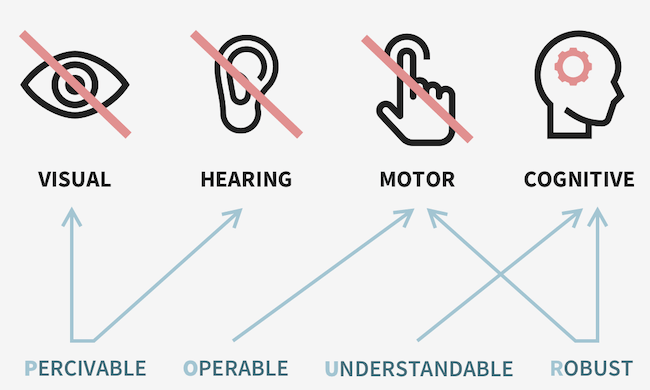
To begin with, web accessibility is the practice of designing and developing websites so that all users, regardless of their abilities or disabilities, can interact with the content on the web. For example, the four main accessibility areas are visual, auditory, motor, and cognitive impairments.
For this reason, web developers use various tools, like semantic HTML and ARIA attributes, to make a website accessible.
How Does Web Accessibility Enhance SEO?
Before we dive into the best practices, we need to understand how web accessibility can improve SEO.
First, search engines are designed to index web pages and for everyone to access. So, it stands to reason that websites that follow accessibility guidelines would perform better in search results.
To improve SEO results, websites can incorporate the correct HTML5 markup, create meaningful headings, write descriptive link anchors, and add alternative text to images. This can help Google bots to crawl, too.
Furthermore, a well-structured website that is properly coded with accurate metadata also helps to crawl by search engine bots. This means higher visibility and higher ranking.
Another way is that it also eliminates technical errors that can lead to decreased rankings. Search engine algorithms are relying on accessibility standards.
How to conduct a web accessibility audit?
How do you know the accessibility issues within your website? For this, conducting a web accessibility audit is an important step. This can ensure that your website is optimized for easy accessibility and is user-friendly for all visitors.
An audit involves assessing the website’s content and design to ensure it meets certain criteria and standards of web accessibility.
The audit involves reviewing the technical and content issues. For example, examining the code, testing the usability of the site, ensuring all content is readable and understandable, and making sure images have alternative text.
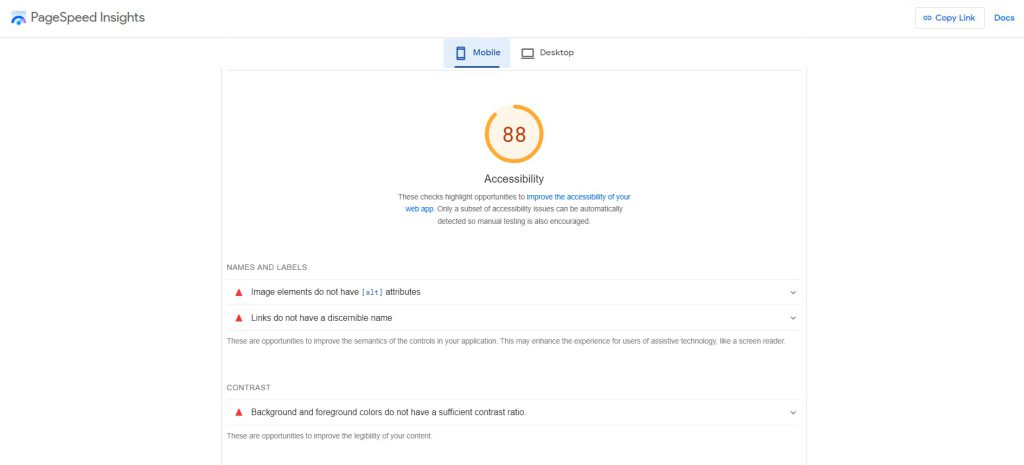
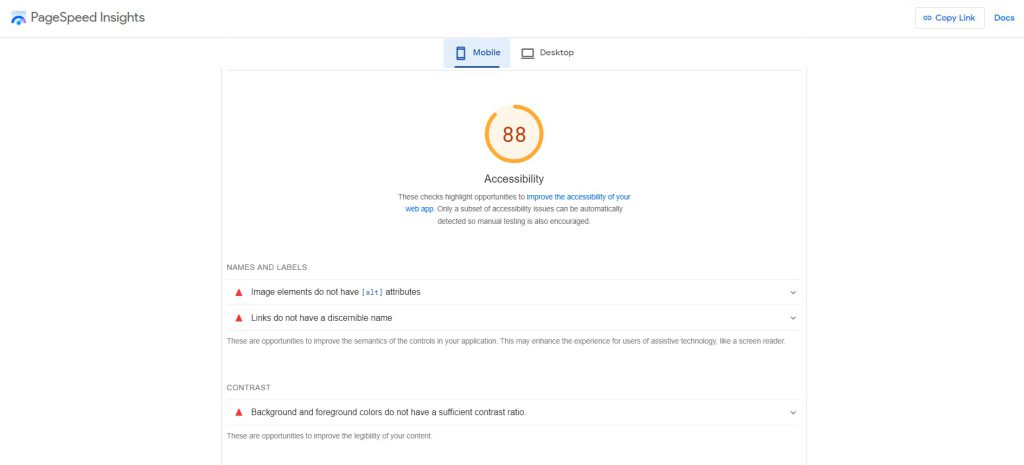
PageSpeed Insights is a great tool that gives an accessibility score for your website with the recommended fixes.


Web Accessibility Best Practices for SEO + Tips
Here are some of the tips and best practices to improve web accessibility.
1. Utilize HTML5 and ARIA attributes:
Use HTML5 elements such as <header>, <main> and <footer> tags to create a well-structured website that can be easily read by search engine bots. Also, implement ARIA attributes such as aria-label and role = “navigation”. This can further enhance the website structure and make it easier to access for all users.
2. Incorporate descriptive headings:
Headings are an important element of making web pages accessible, as they help organize content and make it easier to scan. Make sure all headings are descriptive and use the correct heading tags (e.g., <h1>, <h2>) in order to properly structure your webpage.
3. Add descriptive anchor text
Anchor text should be descriptive and provide a clear indication of what the link will take users to. This helps visitors understand where they are going before clicking on the link, which is especially beneficial for those who use assistive technologies such as screen readers. Additionally, descriptive anchor texts can also help search engine crawlers better understand the content of the page and improve rankings.
4. Add meaningful alternative text:
All images should have a unique description or alternative text (alt-text) attached, which helps make them accessible for visually impaired users who rely on screen readers. For SEO purposes, the alt-text should not only be descriptive but also include relevant keywords that are related to the image.
4. Test for usability:
Usability testing is a great way to ensure your website meets accessibility standards. To do this, you can run automated scans or by asking individuals with disabilities to use your website and provide feedback on their experiences.
5. Enhance readability
Improving readability is an essential part of enhancing web accessibility. To make content more accessible, write in a way that is concise and easy to understand.
Here's a tip: Break up large chunks of text into smaller, digestible pieces, and use clear headings and subheadings to help readers navigate the page. Additionally, it’s important to use plain language and avoid technical jargon.
6. Establish on-site sitemaps
We develop a sitemap (sitemap.xml) so that web crawlers from search engines may better understand our website. All pages and files (including photos) on our website are included in a sitemap. This is useful to identify pages that are not linked or orphan pages.
Although sitemaps on a website also assist crawlers, their primary purpose is to aid users in locating the information they seek. The on-site sitemaps assist in providing an overview and easy navigation to every page on the site while keeping online accessibility in mind.
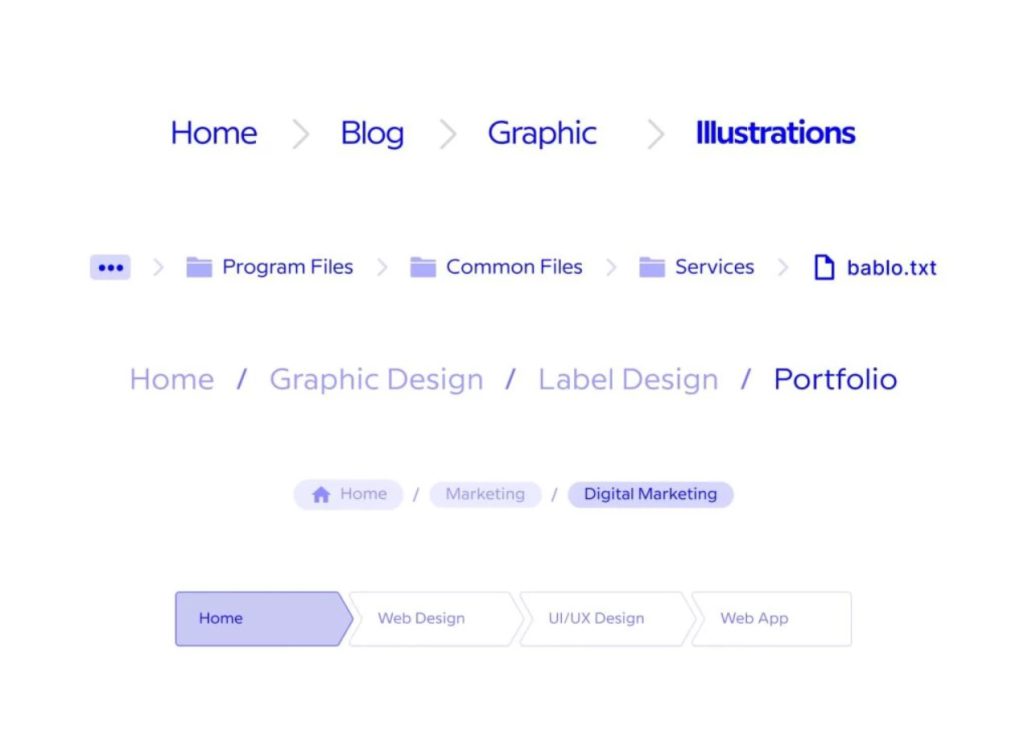
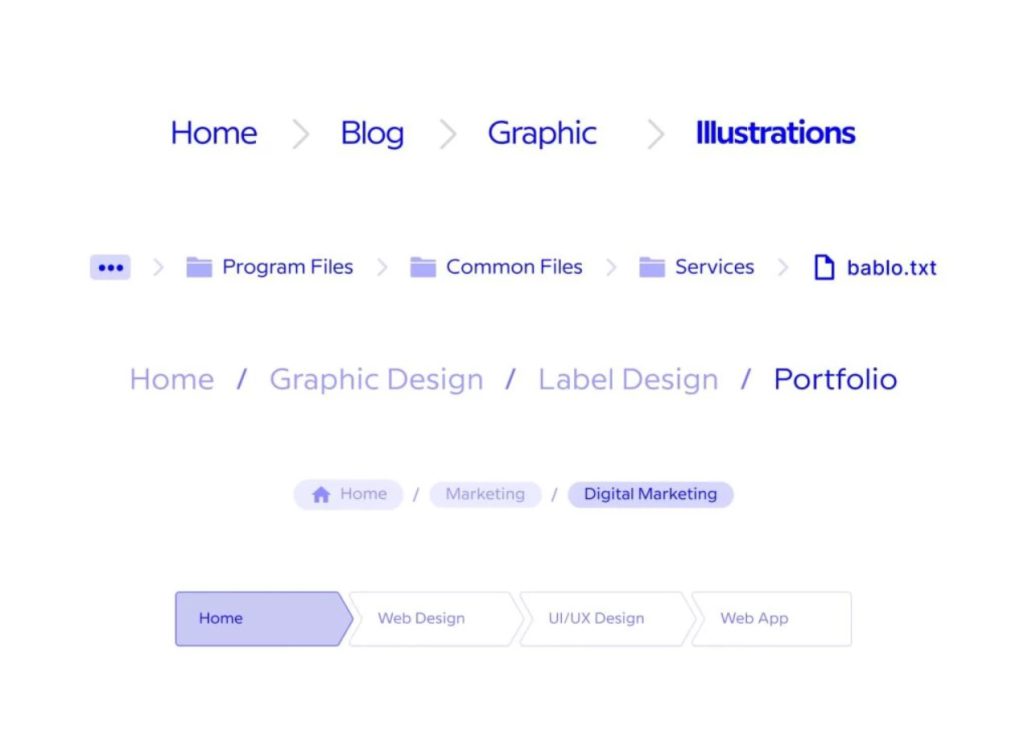
7. Add breadcrumbs


Breadcrumbs are an invaluable tool for improving website accessibility, as they provide a clear visual navigation aid. These visual navigators allow users to easily track their current location and quickly access other parts of the website. This is especially helpful for those using assistive technologies such as screen readers.
When implemented correctly, breadcrumbs also help search engine crawlers better understand the structure of your website, allowing them to index and rank pages more accurately.
8. Improve navigation
Enhancing web accessibility means ensuring that websites are optimized to be user-friendly for all visitors.
To make navigation more accessible, HTML5 and ARIA attributes should be incorporated into the website's design. This could be as meaningful headings and descriptive link anchors.
Moreover, alternative text must also be added to images, as it helps visually impaired users.
Readability of content is key - it should always use plain language with clear subheadings when possible.
Usability testing helps ensure standards have been met while automated scans review coding accuracy, which leads to increased visibility in search engine results pages (SERPs).
Ultimately, defining navigation on a website helps ensure that all users can find the content they’re looking for, improving their overall experience.
Conclusion
Implementing web accessibility best practices can have a positive impact on SEO. By ensuring that your website is accessible to everyone who visits, you’ll be able to improve the overall user experience and make it easier for search engine crawlers to index your content.
Plus, you’ll be able to improve search engine rankings while creating an inclusive environment for everyone who visits your site. With the right strategies in place, you can make sure your website stands out.
We can help your site grow exponentially and reach your business goals!
FAQ
Yes. When a website is accessible to all audiences on all devices, there is a low bounce rate. And Google ranks the pages that provide a good user experience. Hence, that's why accessibility is significant for SEO.