How to Increase Website Page Speed? (Tips+Tools)
We all know how frustrating it is to wait for a slow website page to load. For users, this can mean the difference between staying on your site or leaving in frustration. But did you know that page speed also has an effect on SEO?
Improving website page speed not only helps keep visitors engaged and reduce bounce rates but also improves search engine ranking positions. That’s why optimizing your website pages for faster loading speeds should be at the top of every webmaster's list of priorities.
If you are looking to improve your website speed, then read our blog post where we discuss tips and tools that will help you optimize your page loading times quickly and easily.
Reach out to us for a free SEO audit of your website!
What is website page speed?
Page speed is how quickly your content loads when someone visits your site's page. It's not the same as website speed which is the loading time of your entire website.
There are factors that can affect your page speed such as the number of media files, themes, plugins, coding, and server-side scripts. The page loading speed influences your website's user experience because slow-loading pages discourage visitors from staying.
Why is it important to improve the website speed?
It is essential to improve the website speed because faster loading times can have a significant impact on user experience. This is because users are used to websites that load quickly, and if a website takes too long to load, they may become frustrated and abandon the site.
Moreover, having a fast-loading website can also help with SEO performance as search engines tend to prioritize websites with fast-loading speeds in their search results.
Ultimately, improving the website speed should be seen as an investment in the user’s experience and will likely result in improved conversions and better customer retention rates.
Tools to test your website page speed
Here's a few tools to help you get an idea about your website's speed status with the ongoing issues.
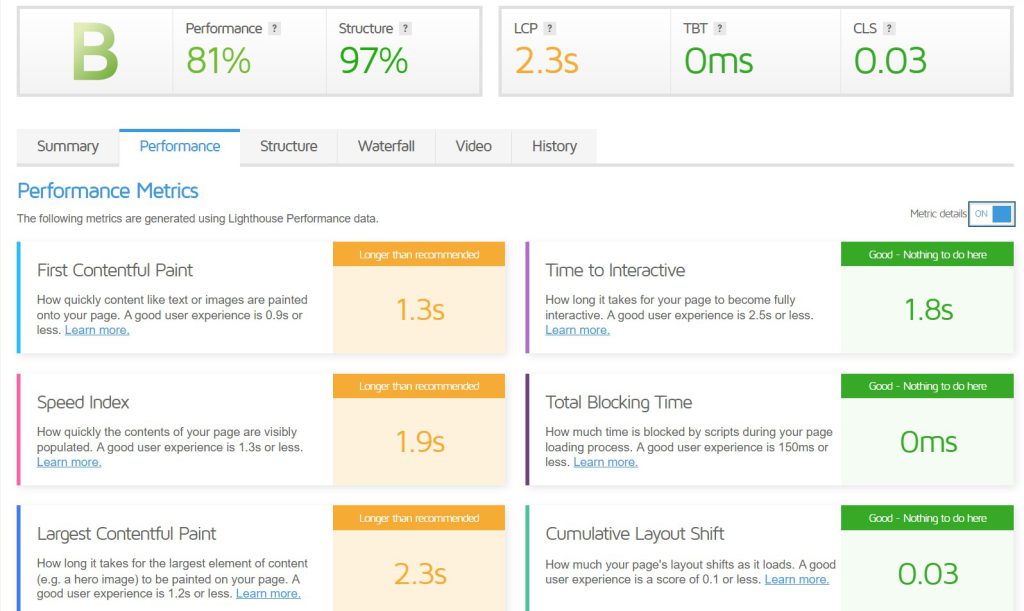
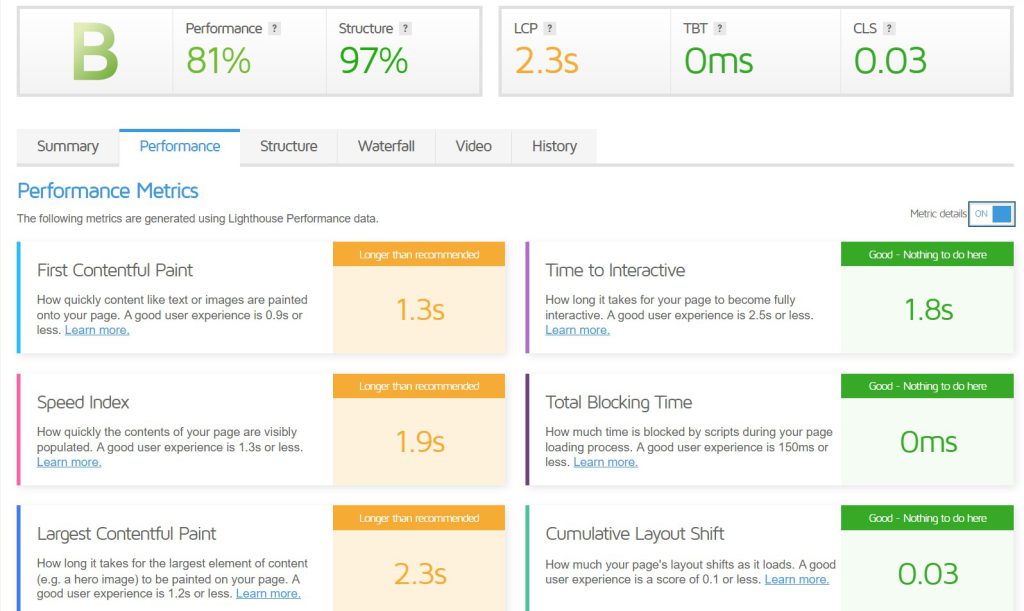
GTMetrix


GTMetrix is a page speed tool that helps to test how fast your website pages load. It's pretty similar to Google's Lighthouse tool, but GTMetrix gives you more detailed results.
The Performance tab shows you all the important stuff about Core Web Values, and the Structure tab gives you ways to make your pages faster.


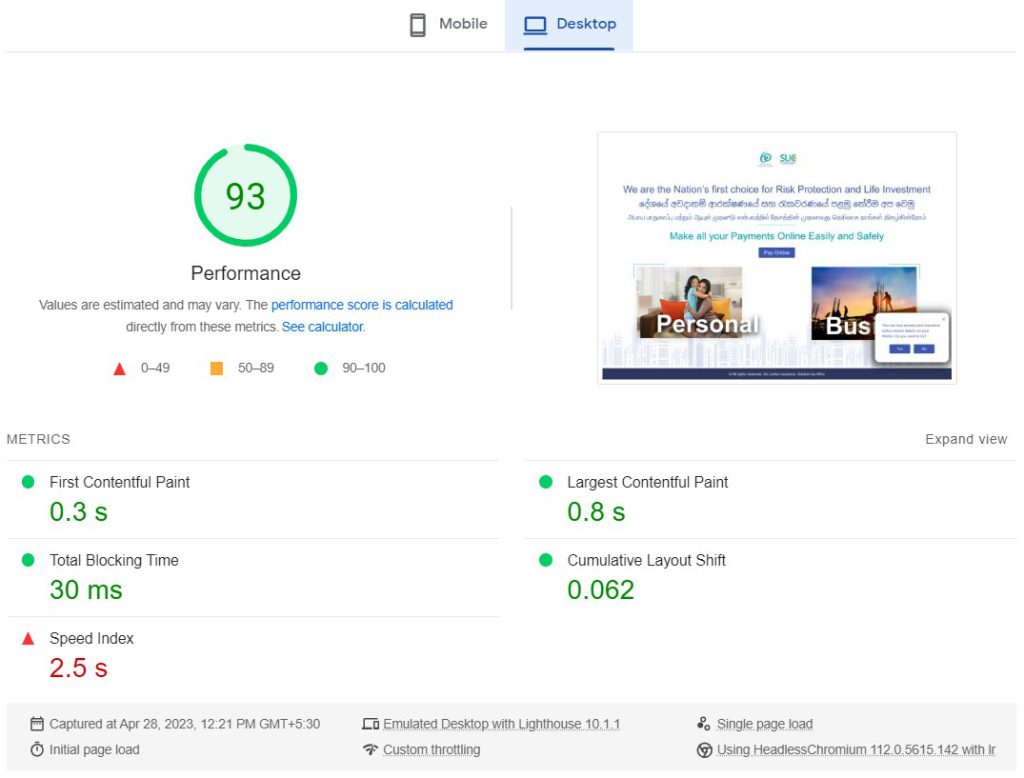
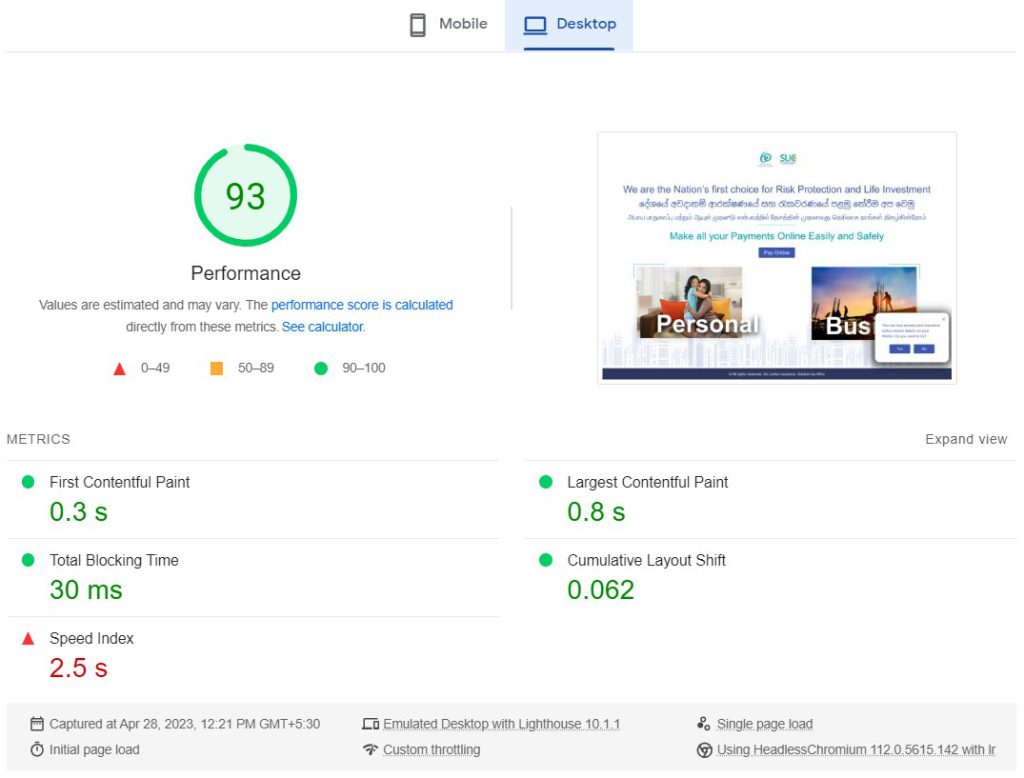
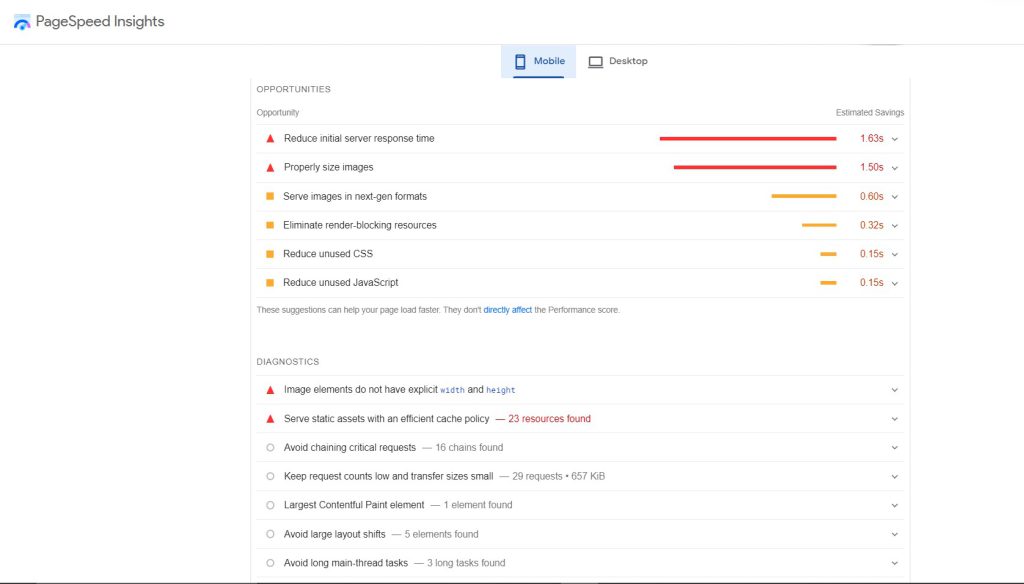
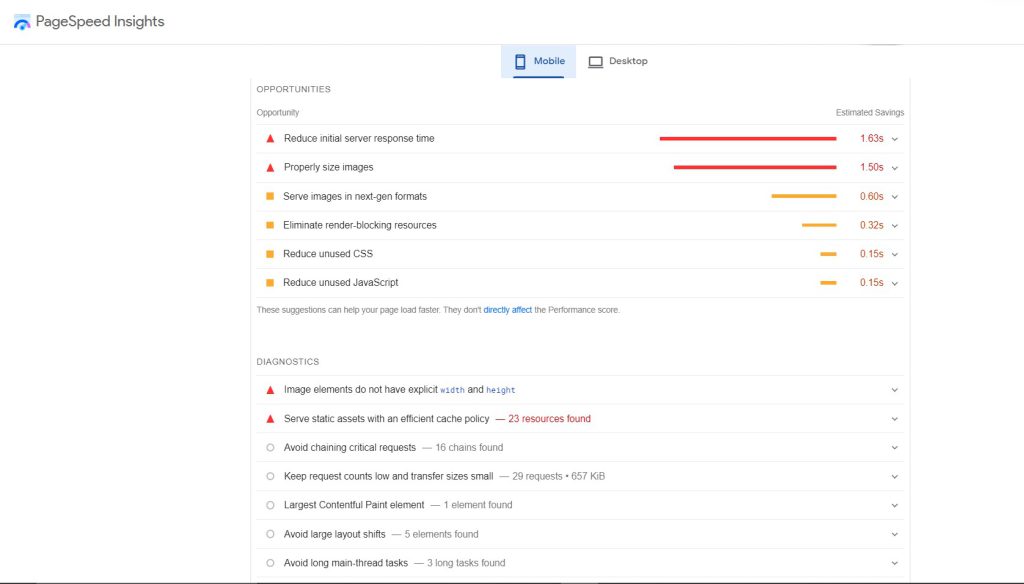
Google PageSpeed Insights


Google PageSpeed Insights is a tool that shows you what’s slowing down your website. It tells you how you can make your site faster and boost your rankings. You’ll see scores for load time and how quickly people can interact with your site on mobile and desktop. Not only that, you can get scores for Accessibility, SEO and best practices and how to improve in these areas.
Use PageSpeed Insights first to fix simple problems that might be slowing down your site.


What is a good google page speed score?
The recommended good page speed score must be over 90.
Pingdom


Pingdom is like having a Superman for your website. The tool can give real-time monitoring of how fast your page loads. With its Real User Monitoring, you can check out the performance of your website through computer tests and real user data.
Furthermore, Pingdom can give you data regarding how your website works on different devices, networks, and clients. Plus, it provides the same readings that other devices give, together with help that's always available.
Read More: Mobile SEO: 9 Essential Best Practices And Tools
Steps to optimize website page speed
After analyzing where your site ranks, here are some of the ways to optimize the page speed of the website.
01. Image compression


Reduce your image sizes to improve your web page loading speed. Large images make pages load slower, but compressed and optimized images can help. This may include changing file formats, enabling lazy loading, or compressing with no or minor losses. By decreasing your image file sizes, it's easier for your page to load faster.
Tip: WP Smush, ShortPixel is an example of an image optimization plugin you can use.
02. Lazy Loading
Lazy Loading - this is what WP Rocket and LazyLoad tools can do! They can wait to load files until you need them.
Here's what that means: when you have pictures lower down on a page, lazy loading lets the website wait to load them until you get to that part of the page.
03. Minify Resources


When you visit a webpage, it needs to download lots of stuff like images, text, and code. But did you know that some of the code can be made smaller without changing what it does? That means the webpage will download faster and be ready to use quicker.
That's where 'minifying' comes in. It takes the code and removes anything that's not needed, like repeat parts, so that it takes up less space. This can really help speed up your webpage and reduce bounce rate.
04. Caching
To make your website run faster, you can cache your web pages. This means that your site's files are saved in a special place, so they can be shown to visitors more quickly.
Caching helps lower something called "Time to First Byte" - that's how long it takes for a page to start loading. With caching, the server has to do less work to show your webpage.
You can cache your pages in different ways, like having your website host do it for you, or by using a free tool called W3 Total Cache.
05. Server Location/CDN
Hosting your webpage on a server near your location can speed it up.
But, if other people across the world will use it, you can use a content delivery network (CDN) to make it even faster for everyone.
06. Avoid redirects
Don't have too many redirects on your site. This slows down how fast your site loads because every time a page redirects to another page, it takes longer.
Sometimes redirects are needed, like when you're moving your site to a new domain. But if you get rid of the ones you don't need, your site will load faster.
In WordPress, you can reduce redirects in a few ways. Don't make unnecessary redirects when you add links and menus. Also, make sure your Top-Level Domain (TLD) only needs to redirect one time.
Key Takeaways
In conclusion, optimizing page speed can be a tricky task. However, with the right strategies and tools in place, you can make sure your website is running as quickly and efficiently as possible. Image compression, lazy loading, minifying resources, caching on servers near your location or using a CDN to spread out content delivery are all effective methods of improving page speed.
Further, try to avoid unnecessary redirects when adding links and menus so that pages don’t take longer than necessary to load. With these tips in mind, you should have no problem getting faster speeds for your web pages!
Reach out to us for a free SEO audit of your website!
Read Next: ChatGPT For SEO: Examples and Use Cases