What is Google Mobile-first Indexing? – The Definitive Guide
Google mobile-first indexing is an important part of SEO that can help you rank higher in search engine results. It is a Google algorithm that prioritizes the mobile version of a website for indexing and ranking. This means that if your website has a mobile version, it will be the one that Google uses to determine how your website should be ranked.
In this blog, you will learn about mobile-first indexing.
Google mobile-first indexing also helps to ensure that your content is optimized for mobile devices, improving user experience, and helping you rank higher in search engine results. With the increasing popularity of mobile devices, it is essential to make sure that your website is optimized for them.
Table of contents
- What is Mobile-first Indexing?
- Mobile-First Indexing TImeline
- Why is Mobile-first Indexing Important?
- Technical Checks to Prepare for Mobile-first Indexing
- Content Considerations for Mobile-first Indexing
- Navigation Improvements for Preparing for Mobile-first Indexing
- Maintaining a Separate mobile site and Desktop site
- Mobile-first Indexing Best Practices
- Final Thoughts
- Frequently Asked Questions
- Q1: What is Google's Mobile-first Indexing?
- Q2: Why is Mobile-First Indexing important?
- Q3: What technical checks should I do to prepare for Mobile-first Indexing?
- Q4: What content considerations should I make for Mobile-first Indexing?
- Q5: What navigation improvements should I make to prepare for Mobile-first Indexing?
What is Mobile-first Indexing?
Google's mobile-first indexing is an algorithm that prioritizes mobile-optimized content when indexing and ranking websites. The goal of this algorithm is to ensure that users searching on mobile devices are presented with the best possible experience. This means that websites that are optimized for mobile devices will be given priority over those that are not.
This algorithm also takes into account the relevance of the content to the search query. For example, if someone searches for "pizza" on their mobile device, Google's mobile-first indexing algorithm will prioritize content that is related to pizza and optimized for mobile devices.
As a result, users are presented with the most relevant content for their search query. Google mobile-first indexing is a great way to ensure that your website is optimized for mobile devices and that you are taking advantage of the latest SEO practices.
Mobile-First Indexing Timeline
- In 2016, Google made the switch to mobile-first indexing. Since then, they have gradually expanded their availability to new venues.
- December 2018: Mobile-first indexing was used by more than 50% of crawled websites.
- In July 2019, all new sites automatically implemented mobile-first indexing.
- March 2020: Mobile-first indexing is now used by more than 70% of crawled websites.
- September 2020: Google stated that all websites would employ mobile-first indexing.
- March 2021: Launch date tentative for 100% mobile-first indexing.
- February 2023: Some websites are still transitioning to mobile-first indexing, while others will continue to use desktop-only indexing due to technical considerations.
Just to be clear, Google doesn't have distinct indexes for mobile and desktop searches. There is only one index, and Google is gradually replacing the desktop versions of websites with their mobile counterparts.
Why is Mobile-first Indexing Important?
Mobile-first indexing is an important concept for any website owner to understand.
Google's mobile-first index is a new algorithm that ranks websites based on their mobile versions instead of their desktop counterparts. This means you could be missing out on potential visitors and customers if your website is not optimized for mobile devices.
With mobile-first indexing, Google is able to better understand the user experience on mobile devices and prioritize websites that are optimized for those devices. This ultimately leads to higher website rankings, more organic traffic, and more conversions.
How to check if your website is mobile-first indexed?
You have probably already noticed a Google Search Console notification informing you if you have switched to mobile-first. If not, there's another option.
Go to your Search Console and test one of your website URLs in URL inspection.
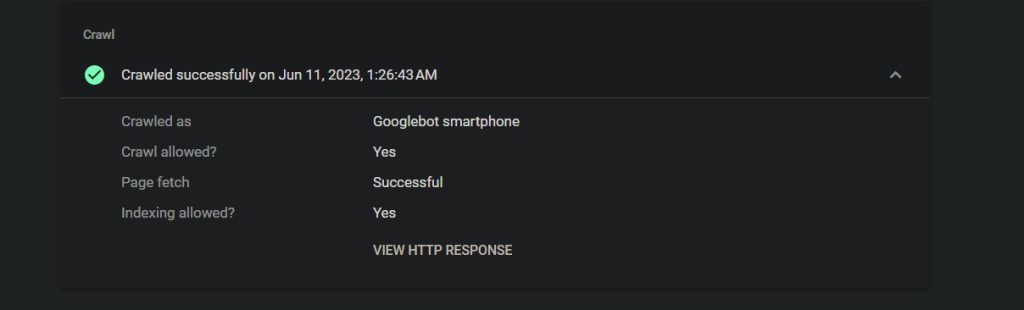
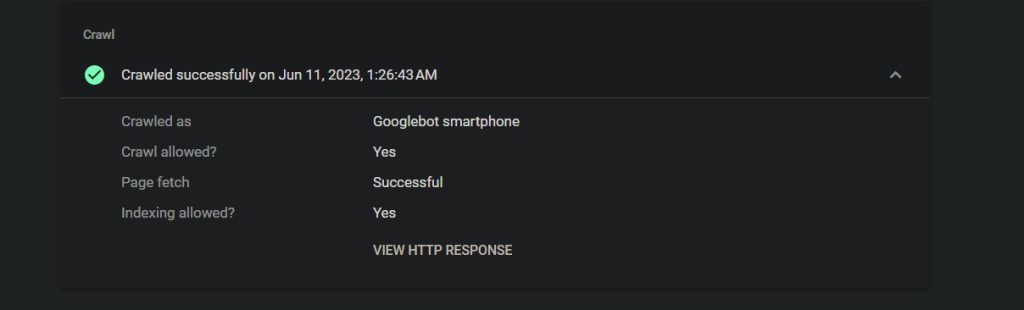
When the results appear, you will see the "coverage" results for the URL you entered:


Notice how "Googlebot smartphone" was used to crawl it? This means your website is mobile-first indexed and a quick way to check how Google is crawling your website.
Technical Checks to Prepare for Mobile-first Indexing
To prepare for mobile-first indexing, you need to take into account technical factors such as your website's mobile usability, page speed, and redirects. These are all important aspects of website optimization and should be checked regularly.
01. Mobile Usability
There are two ways to evaluate your website's mobile usability.
First, using Google's mobile-friendly test tool, you can quickly and simply determine whether your website is mobile-friendly and usable on these devices.


The second method involves Google Search Console. Under experiences > Mobile Usability or enter a page of your website in URL inspection to find the mobile status.


With these methods, you can find mobile usability issues and take the necessary steps to fix them.
02. Page Speed
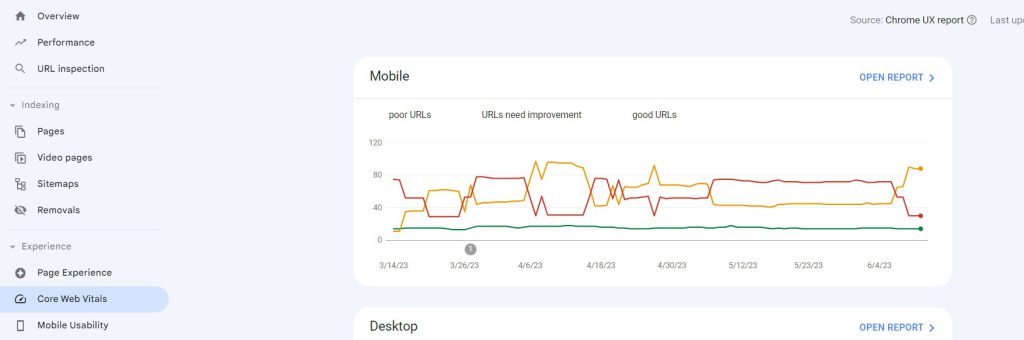
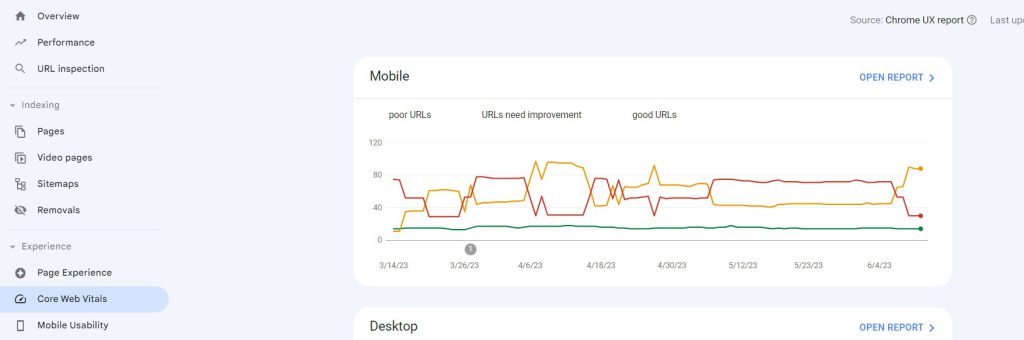
Check your Core Web Vitals to evaluate the page speed of your website on mobile devices.
To check this, visit your website's Google Search Console > Experiences > Core Web Vitals > Mobile.


Additionally, you should ensure that your website is using the same content and structured data on both the desktop and mobile versions. This will help Google provide the best possible experience to users when they search for your website on mobile devices.
Content Considerations for Mobile-first Indexing
To ensure that your website is optimized for mobile-first indexing, consider the following content considerations.
- Your website is built with a responsive design so that it automatically adjusts to fit the size of the screen it is being viewed on.
- Additionally, all content should be easily accessible on mobile devices, including text, images, videos, and any other content you may have.
- Any important element on mobile, even if it is not required to be the same as it is on your desktop site.
- From an SEO perspective, omitting items like email opt-ins won't be a big concern, but excluding stuff just because someone thought it was too long for mobile can have a negative effect.
By optimizing your content for mobile devices, you can ensure that your website is properly indexed by Google's mobile-first indexing algorithm.
Navigation Improvements for Preparing for Mobile-first Indexing
In terms of navigation, here are a few things to consider:
- If your canonical tags are accurate, they should properly condense and be tallied for your mobile sites.
- You should check your mobile version to make sure all the crucial internal links are still present.
- Some websites have a menu that is smaller on mobile than it is on desktop. These might alter how PageRank moves through your site, which could have an effect on your rankings.
Additionally, make sure to include a mobile-friendly version of your website so users can access it from any device. With the right navigation improvements, you can ensure your website is ready for mobile-first indexing.
Maintaining a Separate mobile site and Desktop site
If you're site already handles two websites for desktop and mobile, then you need to follow these.
- Make sure to properly implement rel=canonical and rel=alternate elements between your site's mobile and desktop editions.
- Essential portions of your website are not prevented from being crawled by the robots.txt file on any version.
- Make sure to maintain an up-to-date sitemap with pages that crawlers can read on your mobile site.
- Verify the application of rel=hreflang to make sure that mobile URLs lead to desktop URLs and vice versa.
- To enable access to all of your data, alerts, and messages, set up and validate both versions of your site in Google Search Console.
- Make sure the mobile pages for your website correlate to the desktop ones.
Mobile-first Indexing Best Practices
To ensure that you're site is delivering a positive experience for your visitors, read the Mobile-first indexing best practices, published by Google.
Here are a few pointers from the Google's guide:
- Check your structured data.
- Resolving mobile-first problems.
- Additional recommendations for distinct URLs.
- Using the same metadata across your site's two versions.
- Be mindful of the positioning of your ads and the visual material.
- Making sure your content is consistent across desktop and mobile.
- Making sure your material is accessible to and rendered by Googlebot.
Dive Deep: Mobile SEO: 9 Essential Best Practices And Tools
Final Thoughts
In conclusion, Google's mobile-first indexing is an important step for businesses to take to keep up with the ever-changing digital landscape. It is a way for websites to be more accessible to users on mobile devices. It requires technical, navigational, and content considerations to ensure that a website is optimized for mobile.
By following these steps, businesses can ensure that their website is optimized for mobile-first indexing and that their customers can access their website easily and quickly. Ultimately, this will lead to increased customer satisfaction and more engagement with the website Therefore, businesses should take the time to understand the importance of Google mobile-first indexing and how to best implement it.
Frequently Asked Questions
Q1: What is Google's Mobile-first Indexing?
A1: Google's Mobile-first Indexing is a process that allows Google to index and rank websites based on their mobile version, rather than their desktop version. This means that the mobile version of a website is given priority when it comes to indexing and ranking.
Q2: Why is Mobile-First Indexing important?
A2: Mobile-first Indexing is important because it allows Google to better understand and index websites that are optimized for mobile devices. This helps ensure that websites are being ranked based on their mobile-friendly content, rather than their desktop content. Additionally, Mobile-first Indexing helps ensure that users are able to find the most relevant and up-to-date content when searching on their mobile devices.
Q3: What technical checks should I do to prepare for Mobile-first Indexing?
A3: Technical factors you need to consider preparing for Mobile-first Indexing, are to ensure your website is responsive, loading quickly, and has a mobile-friendly design. Additionally, remember to check that your website is using the correct structured data and meta tags and that your website is properly indexed in the Google Search Console.
Q4: What content considerations should I make for Mobile-first Indexing?
A4: When it comes to content considerations for Mobile-first Indexing, it is vital to create content that is optimized for mobile devices. This means, making sure your content is concise, easy to read, and provides a good user experience. Short sentences, short paragraphs, and clear responsive open graph images are a few content improvements you can make. Additionally, it is important to ensure that your content is up to date and relevant to your target audience.
Q5: What navigation improvements should I make to prepare for Mobile-first Indexing?
A5: To prepare for Mobile-first Indexing, ensure that your website's navigation is optimized for mobile devices. This includes easy-to-use navigation, organized logically, and allows users to easily access the information they need. Additionally, your website uses breadcrumbs and other navigational elements to help users find the content they are looking for.
Let's work on a project together!
Read Next: 14 Step Technical SEO Checklist To Win Your Audience In 2023